
Vue.js devtools插件是在开发过程当中经常使用到的一款调试类型的插件,能够辅助开发者在网页端来完成多种调试方面的内容,具备多种工具能够辅助你完成日常当中网页上面的开发,从而满足用户对于开发的需求,快来下载这款Vue.js devtools插件!

Vue.js devtools插件
用于调试Vue.js应用程序的浏览器DevTools扩展。
用于调试Vue.js应用程序的Chrome devtools扩展。
软件功能
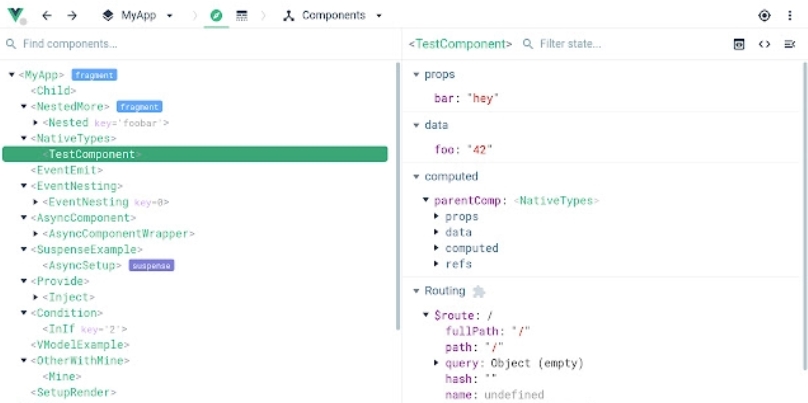
你会在Chrome DevTools中得到两个新标签。"⚛️ Components "和"⚛️ Profiler"。
组件标签显示了在页面上渲染的根React组件,以及它们最终渲染的子组件。
通过选择树中的一个组件,你可以在右边的面板中检查和编辑其当前的道具和状态。在面包屑中,你可以检查所选的组件、创建它的组件、创建那个组件的组件,依此类推。
如果你使用常规的Elements标签检查页面上的一个React元素,然后切换到React标签,该元素将在React树中被自动选中。

软件很好用,感谢分享
终于把Vue.js devtools插件1.0下载成功了,真心不容易啊
始终用不惯Vue.js devtools插件这货,用户体验方面的内容还有待改进啊。
我的电脑没音频
电脑没声音咋办
为什么我更新了Vue.js devtools插件的6.5之后,电脑偶尔会卡一下?大家有遇到同样的情况么?
这个Vue.js devtools插件好用么,相比上个版本变化大不大,我看安装包大小都已经这么大了了
这个版本的Vue.js devtools插件响应变快了!优化的真不错
我发现2.35 汉化版的Vue.js devtools插件相比上一版不容易崩溃了,不错不错
实在没想到我下载个Vue.js devtools插件又给我安装了很多其它套餐。。无语